Post centered images with custom width to Github pages hosted blogs
Posting images into github blog posts can be somewhat bothersome.
Traditionally, we need to
-
upload the image into the
assetsfolder -
include the image in the post using the directory e.g.

In this post, I will introduce some ways to make this process a bit easier and some tips to center and resize the image.
Paste Image extension
Assuming that you are using vscode as your IDE, this extension can be of help.
This extension allows you to directly paste images from your clipboard to the markdown file you are working on.
Create a folder at your workspace root directory (if you don’t have one), assets.
Create another one inside assets, to store the images images.
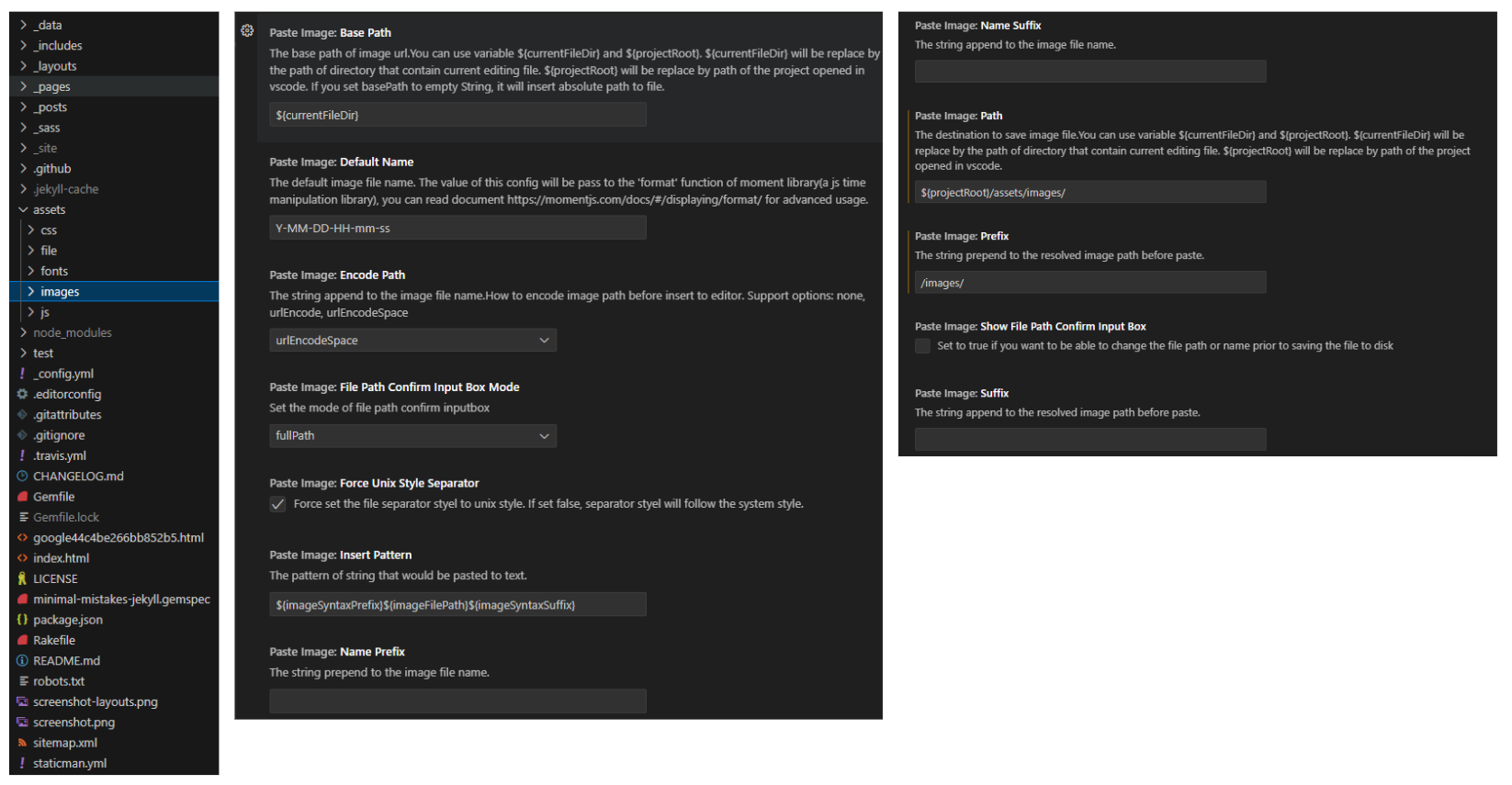
Now, configure your extension settings to match the image path.

After proper configuration, you can directly paste images from your clipboard to your posts using
CTRL + ALT + V (Windows) or CMD + SHIFT + P (MAC)
Customizing width and centering images.
Custom width
If you insert the image raw into your post, it will take up all the width.
For customizing the width of the image, you choose one of the following
-
{: width="500" }This sets the image width to 500 pixels.
Or you can use the img tag directly,
<img src="../../assets/images/2024-06-15-22-53-07.png" alt="Description" style=" width:500px;">
Center Image
The images inserted like the above will be aligned left.
To center the images, you need to use the second option above and specify the html style.
<img src="../../assets/images/2024-06-15-22-36-52.png" alt="Description" style="display:block; width:1200px; margin-left:auto; margin-right:auto;">
Customize extension settings
If you want to center the every time you paste the image from your clipboard, you need to modify the extension’s configuration.
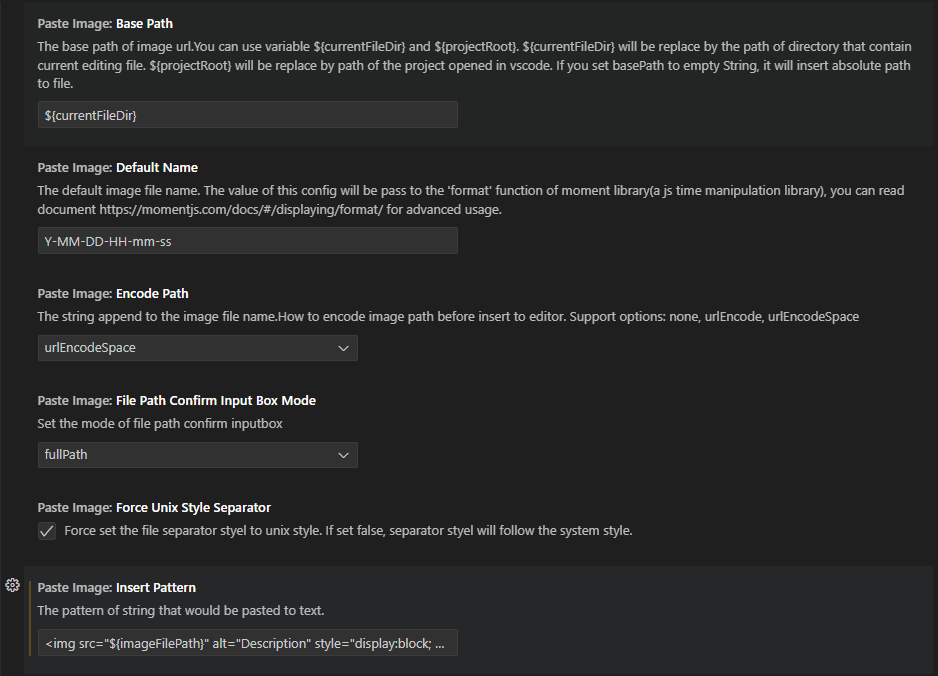
The default configuration of the extension is set to ${imageSyntaxPrefix}${imageFilePath}${imageSyntaxSuffix}
You can modify “Insert Pattern” of the extension’s setting to ensure that the img tag pattern is used upon paste.

<img src="${imageFilePath}" alt="Description" style="display:block; width:500px; margin-left:auto; margin-right:auto;">
댓글남기기